UniAPP 安卓应用版本自动更新及下载安装
一. 前言
近期进行 Uniapp 的开发,在项目发布的最后需要实现版本的自动检测和更新下载功能
特地在此进行文章的整理,以方便道友们减少前进道路上的坎坷,多谢指摘 …
注: 本次指导,以更新 安卓应用 为案例(非热更新),ios、小程序等可举一反三,稍作优化!
二. 设计思路
1. 在服务端配置一个最新的应用版本号; 并将打包生成的 apk(安卓应用) 置于服务器,保证可成功访问的链接 2. 在前端 Uniapp 的最常用的访问页面 (比如,鄙人选取的是 首页vue); 设置当前应用的版本号; 并进行代码编写,判断缓存时间和版本号的大小; 进而通过提示窗口,指导用户实现版本的更新下载等 ...
- 1
- 2
- 3
- 4
- 5
- 6
三. 代码配置实现
- 代码的编写与配置,需要分服务端和UniAPP前端的修改,不要混乱,按部就班就好
①? 服务端代码配置
-
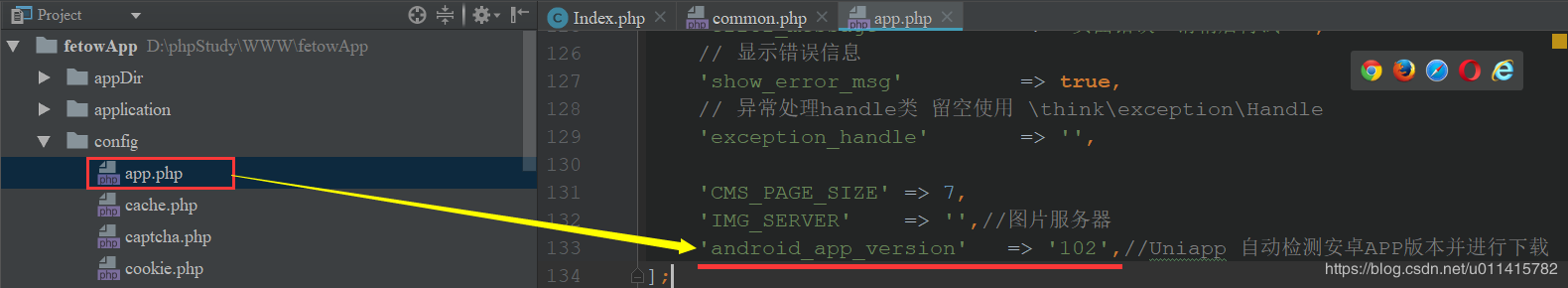
首先需要配置一下最新的应用版本
以我的 ThinkPHP5.1 框架结构为例,参考如下:

-
定义检测安卓版本的请求链接
以我的 PHP实现方式 为例如下,注意:补充了一下鄙人自定义使用的函数 showMsg()
/** * 检测安卓版本的请求链接 * @param Request $request */ public function checkAndroidVersion(Request $request){ //此处 version 为配置的一个版本号,整数,例:102 $version = config("app.android_app_version"); return showMsg(1,"checkAndroidVersion",['version'=>$version,'timestamp'=>time()]); } //TODO 补充自定义函数 showMsg() /** * 公用的方法 返回json数据,进行信息的提示 * @param $status 状态 * @param string $message 提示信息 * @param array $data 返回数据 */ function showMsg($status,$message = '',$data = array()){ $result = array( 'status' => $status, 'message' =>$message, 'data' =>$data ); exit(json_encode($result)); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
②? UniAPP 前端代码配置指导
-
首先进行当前版本号的设置
一般在每次确定发布前进行更新即可,同时要保证和服务器中的版本号一致(建议使用整数,递增 ↑)
data() { return { version:101, } },
- 1
- 2
- 3
- 4
- 5
-
然后进行检测操作
为保证版本检测的即时性,我选择将方法配置于 onShow() 中
onShow(){ uni.getSystemInfo({ success:(res) => { //检测当前平台,如果是安卓则启动安卓更新 if(res.platform=="android"){ this.AndroidCheckUpdate(); } } }) },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
-
后面就是处理上面一步中所调用的自定义方法 —— AndroidCheckUpdate() 等
建议阅读代码,参考我的注释进行理解即可,不算麻烦
methods: { /** * 安卓应用的检测更新实现 */ AndroidCheckUpdate:function(){ var _this = this; uni.request({ //请求地址,设置为自己的服务器链接 url: GLOBAL.DOMAIN_URL+'/uniapi/checkAndroidVersion.html', //method: 'GET', data: {}, success: resMz => { var server_version = resMz.data.data.version; var currTimeStamp = resMz.data.data.timestamp; // 判断缓存时间 uni.getStorage({ key: 'tip_version_update_time', success: function (res) { var lastTimeStamp = res.data; //定义提醒的时间间隔,避免烦人的一直提示,一个小时:3600;一天:86400 var tipTimeLength = 3600; if((lastTimeStamp+tipTimeLength) > currTimeStamp){ //避免多次提醒,不要更新 console.log("避免多次提醒,不要更新"); }else{ //重新设置时间戳 _this.setStorageForAppVersion(currTimeStamp); //进行版本型号的比对 以及下载更新请求 _this.checkVersionToLoadUpdate(server_version, _this.version); } }, fail:function(res){ _this.setStorageForAppVersion(currTimeStamp); } }); }, fail: () => {}, complete: () => {} }); }, /** * //设置应用版本号对应的缓存信息 * @param {Object} currTimeStamp 当前获取的时间戳 */ setStorageForAppVersion:function(currTimeStamp){ uni.setStorage({ key: 'tip_version_update_time', data: currTimeStamp, success: function () { console.log('setStorage-success'); } }); }, /** * 进行版本型号的比对 以及下载更新请求 * @param {Object} server_version 服务器最新 应用版本号 * @param {Object} curr_version 当前应用版本号 */ checkVersionToLoadUpdate:function(server_version,curr_version){ if(server_version > curr_version){ //TODO 此处判断是否为 WIFI连接状态 if(plus.networkinfo.getCurrentType()!=3){ uni.showToast({ title: '有新的版本发布,检测到您目前非Wifi连接,为节约您的流量,程序已停止自动更新,将在您连接WIFI之后重新检测更新', mask: true, duration: 5000, icon:"none" }); return; }else{ uni.showModal({ title: "版本更新", content: '有新的版本发布,检测到您当前为Wifi连接,是否立即进行新版本下载?', confirmText:'立即更新', cancelText:'稍后进行', success: function (res) { if (res.confirm) { uni.showToast({ icon:"none", mask: true, title: '有新的版本发布,检测到您目前为Wifi连接,程序已启动自动更新。新版本下载完成后将自动弹出安装程序', duration: 5000, }); //设置 最新版本apk的下载链接 var downloadApkUrl = GLOBAL.DOMAIN_URL+"/apk/mzz2.apk"; var dtask = plus.downloader.createDownload( downloadApkUrl, {}, function ( d, status ) { // 下载完成 if ( status == 200 ) { plus.runtime.install(plus.io.convertLocalFileSystemURL(d.filename),{},{},function(error){ uni.showToast({ title: '安装失败', duration: 1500 }); }) } else { uni.showToast({ title: '更新失败', duration: 1500 }); } }); dtask.start(); } else if (res.cancel) { console.log('稍后更新'); } } }); } } }, }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
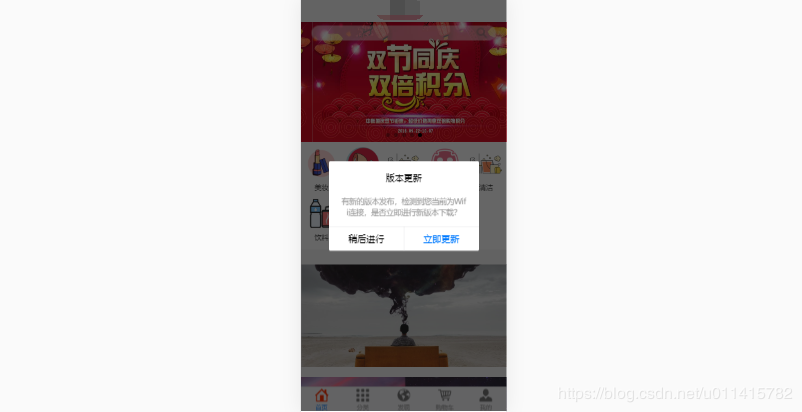
四. 运行效果:

附录:
①? 如果 测试遇到报错 :ReferenceError: plus is not defined
那是因为没有使用安卓真机、虚拟机测试,如果使用了谷歌浏览器是不支持的哦
②? 注意事项:
①. AndroidCheckUpdate() 中的请求地址 url 不要错哦 ②. AndroidCheckUpdate() 中的 tipTimeLength 需要自定义设置,以秒为单位 ③. checkVersionToLoadUpdate() 中最新版本apk的下载链接 downloadApkUrl 不要配置错
- 1
- 2
- 3
③? 使用步骤:
①. 前端代码更新完成后,确定修改一下 当前版本号 version,可以递增加一就好
②. 代码打包(我是云打包)后,将得到的 打包文件(apk 等) 准确放置于 下载链接 downloadApkUrl 下
③. 更新服务端配置项:android_app_version,确认与第①步中的版本号一致