Clear-Both清除浮动层(after和clear)
很多前端都是用.clearfix:after{ .....} 和 .clearit{....}的组合 来清除浮动, 下面我来讲解下这俩种的用法:
首先大家切页面经常用到浮动 float:left; float:right; 有浮动就需要清除他们,
after伪类由于受到ie6 7的不支持所以大多数时候,一般都需要定义一个固定的class名设置属性clear的值both的div 两者配合使用.
<style type="text/css">
*{ margin: 0; padding: 0}
.left{ float: left;}
.clearfix:after { content:"."; display:block; height:0; visibility:hidden; clear:both; } //伪类清除
.clearfix { zoom:1; }
.clearit { clear:both; height:0; font-size:0; overflow:hidden; } //设置class名清除
.main{ width: 1000px;}
.myRight,.myLeft{ width: 200px; height: 200px; background: #ddd;}
.myRight{ background: red}
</style>
///////////////////////////////////////////////第一种结构
<div class="main">
<div class="myLeft left">左侧</div>
<div class="myRight left">右侧</div>
</div>
<div class="footer">
<p>我是底部</p>
</div>
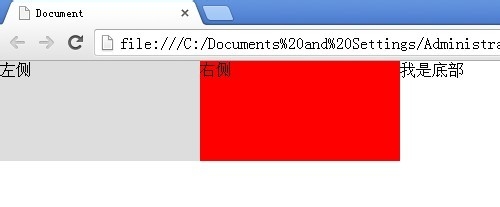
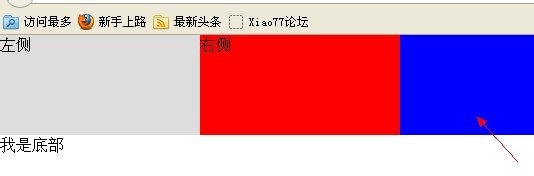
1 此时不清除浮动 标准浏览器 和ie8+ p标签会跑到 右侧浮动div的旁边 如图:

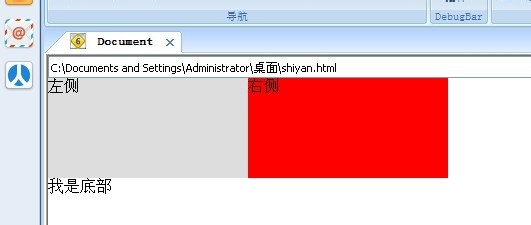
IE6 IE7下

我们可以看出,标准和ie8下 class名为main的div 没被撑开,IE6 IE7下却被浮动元素撑开了。
我们只需要解决 标准 和 IE8+的浮动 就可以;现在我们给main 追加个class名如下:
<div class="main clearfix"> // 此处追加
<div class="myLeft left">左侧</div>
<div class="myRight left">右侧</div>
</div>
<div class="footer">
<p>我是底部</p>
</div>
因为我们在css中设置了 .clearfix:after{..}所以浮动就不会继承下去 此时给 .main加上背景{ background:blue };
此时给 .main加上背景{ background:blue };
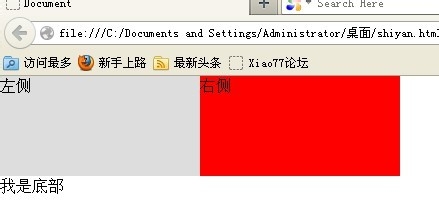
我们发现 标准和 IE6+ 的 main 都已被撑开如下图:
IE6下

标准下:

其他浏览器下就不截图了。
//////////////////////////////////////////第二种结构 此时需要用到 .clearit{ ...}
<style type="text/css">
*{ margin: 0; padding: 0}
.left{ float: left;}
.clearfix:after { content:"."; display:block; height:0; visibility:hidden; clear:both; } //伪类清除
.clearfix { zoom:1; }
.clearit { clear:both; height:0; font-size:0; overflow:hidden; } //设置class名清除
.main{ width: 1000px;}
.myLast,.myRight,.myLeft{ width: 200px; height: 200px; background: #ddd;}
.myRight{ background: red}
.myLast{ background:purple; height:140px}
</style>
////////此时浮动 元素 和 不需要浮动的元素 被包在同一个 父亲下
<div class="main">
<div class="myLeft left">左侧</div>
<div class="myRight left">右侧</div>
<div class="myLast">最后一个</div>
</div>
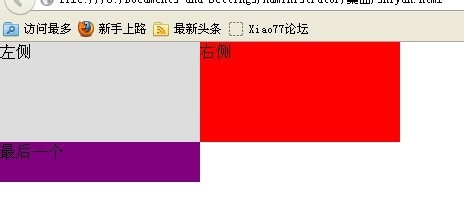
IE6 下

元素继承浮动跑到 浮动元素旁边 而且 有自己的背景
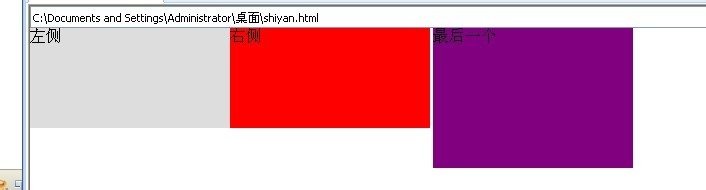
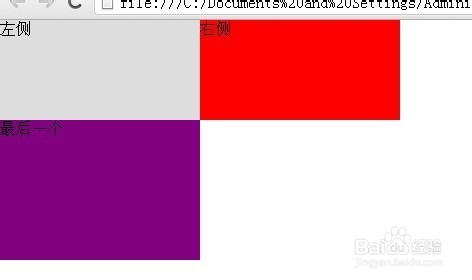
IE8+ 和标准

最后一个DIV没继承浮动 但是 元素内的 内容 被挡在浮动DIV后面,背景消失,钻入浮动元素底下。
此时 给右侧DIV加clearfix class名;如下图:
<div class="main">
<div class="myLeft left">左侧</div>
<div class="myRight left clearfix">右侧</div>
<div class="myLast">最后一个</div>
</div>
标准下和ie6+ 下 效果不变;
<div class="main">
<div class="myLeft left">左侧</div>
<div class="myRight left">右侧</div>
<div class="clearit"></div> //换种方法加上class为clearit的div
<div class="myLast">最后一个</div>
</div>
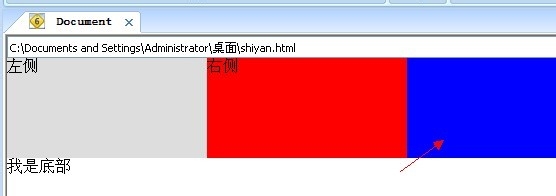
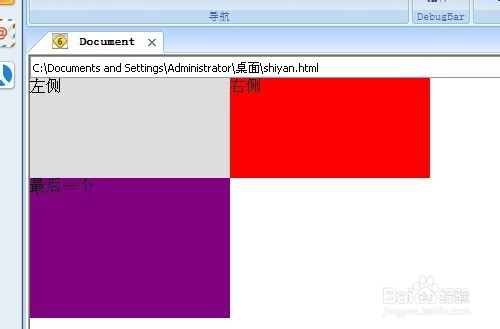
ie6+ 和标准下 如下图:


此时 ie6+和标准下 显示效果一致 浮动被清除;
这种简单结构的时候 也可给 最后一个div 设置 clear:both 这个属性和值;也能得到此效果,
在结构比较复杂 清除频繁的时候 不如 在浮动元素后面 加一个 <div class="clearit"></div>更方便, 当然 能用after伪类清除浮动的时候尽量用 伪类清除,这要 既减少冗余代码,用能便于以后修改和维护!!!