kindeditor插入mp4视频不显示及不过滤video的方法
kindeditor是一款不错的可视化编辑器,考虑到现在h5中的video标签的强大,于是决定将原来系统中的embed标记更改好video。修改kindeditor-all.js具体操作如下:
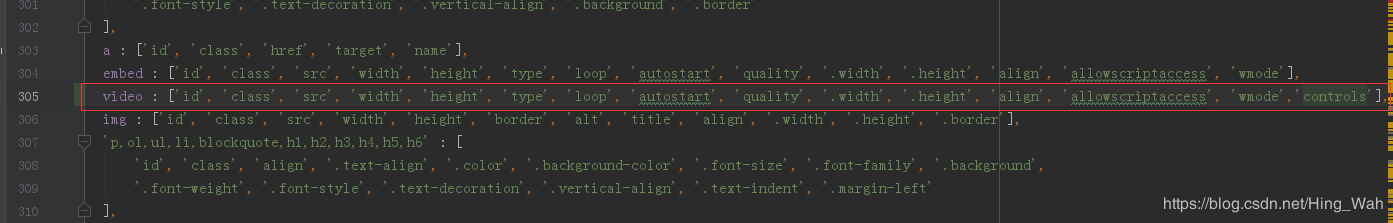
1.讲video添加为不需要过滤过的标签
video : ['id', 'class', 'src', 'width', 'height', 'type', 'loop', 'autostart', 'quality', '.width', '.height', 'align', 'allowscriptaccess','controls']

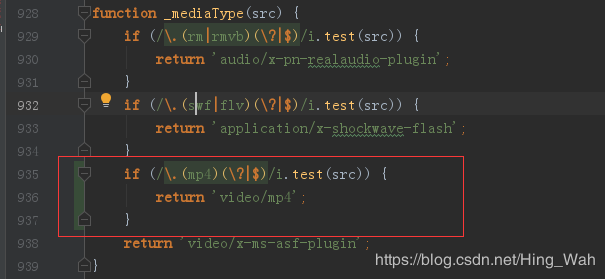
2.加上MP4视频类型
if (/\.(mp4)(\?|$)/i.test(src)) {
return 'video/mp4';
}

3.根据视频类型判断
if(attrs.type=="video/mp4"){
var html = '<video ';
_each(attrs, function(key, val) {
html += key + '="' + val + '" ';
});
html += 'controls="controls"/>';
}

最终效果如图: